Golfr
User journey to find community
My role
My responsibilities were to ideate and design the user journey of a community feature for an app MVP.
Scope
Interaction design
Prototype finding & joining a community
UX journey
Mobile UX flow
Tools
Figma, Lucid, Trello, Google Suites
Duration
3/2023 - 6/2023
Client
Golfr App
Skip to:
Background
According to a study by the National Golf Foundation, in 2020 the average golfer played about 18 rounds of golf per year which is a little more than once a month. While golfers prefer to play with their friends, this may not always be the case due to scheduling conflicts or a group having insufficient number of players. If players want to book a tee time—a reservation for golf at a specific time at a course—some courses may pair them up with other golfers at random to create twosomes or foursomes.
Based on feedback, this method of randomly filling groups is not ideal to golfers due to player preferences in pace, age, player stats, etiquette, attitude, etc. For example, if three young golfers with high stats can get through an 18 hole course in 3 hours but a fourth player is paired with them who is a beginner in the sport, this may cause tension and frustration within the entire foursome.
Business case: Golfers don’t want to be grouped together with strangers in order to book a tee time.
The user
Through synthesizing over 50 survey results, I crafted this persona by taking into account the location of the majority of the survey respondents who lived in Austin. To accurately reflect the experiences and challenges of golfers residing in Austin, Texas, I incorporated their common motivations and struggles when it comes to playing golf.

Gary ⛳️
Gary moved to Austin, Texas 4 months ago and enjoys golfing. He would like to find friends to play with who can maintain golfing etiquette with similar skill levels. It would be ideal to find a consistent group to play and improve with.
Goals
To meet new people and make friends through golf
To be able to book tee times with people he knows
To find a local golf course with a friendly atmosphere that is well known within the local community
To play golf regularly and improve his game
Ideally, to find a consistent group of people to play and improve with
Behavior
Playing with golfers of similar skill level and friendly personalities
Politeness and etiquette (i.e. good customer service, attention to detail at a golf course, a kind golfing community)
Preferring a well-maintained course with challenging holes
Making friends during a round of golf that he can connect with and potentially golf together in the future to avoid more random pairs
Pain points
Making friends and fitting in with the local golf community
Playing in random groups at the course due to some players having a slower pace, different golf handicaps or skill levels
Playing with golfers who are aggressive or not respectful of golf etiquette
Overcrowded courses with slow play and long wait times
Golf courses with rude staff or poor facilities
Finding friends to play golf with during his availability
I aimed to comprehend the user's identity and requirements by conducting research on survey participants and a typical golfer's journey before, during, and after visiting a golf course.

Gary, new to Austin, Texas, has been golfing at a local course near his home. With only a few golfing friends, he often goes solo due to scheduling conflicts 🥲.
Gary calls the course to book a tee time and learns he'll be paired up with other golfers since he doesn't have a group. It's the only way to secure a tee time, so Gary agrees 😅.


Gary arrives for his tee time, introduces himself to his group, and starts playing. Skill level contrasts and a lack of golfing etiquette among some members become noticeable 😒.
The 18-hole course takes 5 hours, while Gary's previous average time with friends was 4 hours. He's frustrated that this course took longer than usual 😤.


Gary seeks golfing friends who share a similar skill level and pace but feels unsure how to make connections as a newcomer to the area 😟.
The user's current experience at a golf course is characterized by frustration and stress, primarily resulting from less than optimal circumstances.
Research insights
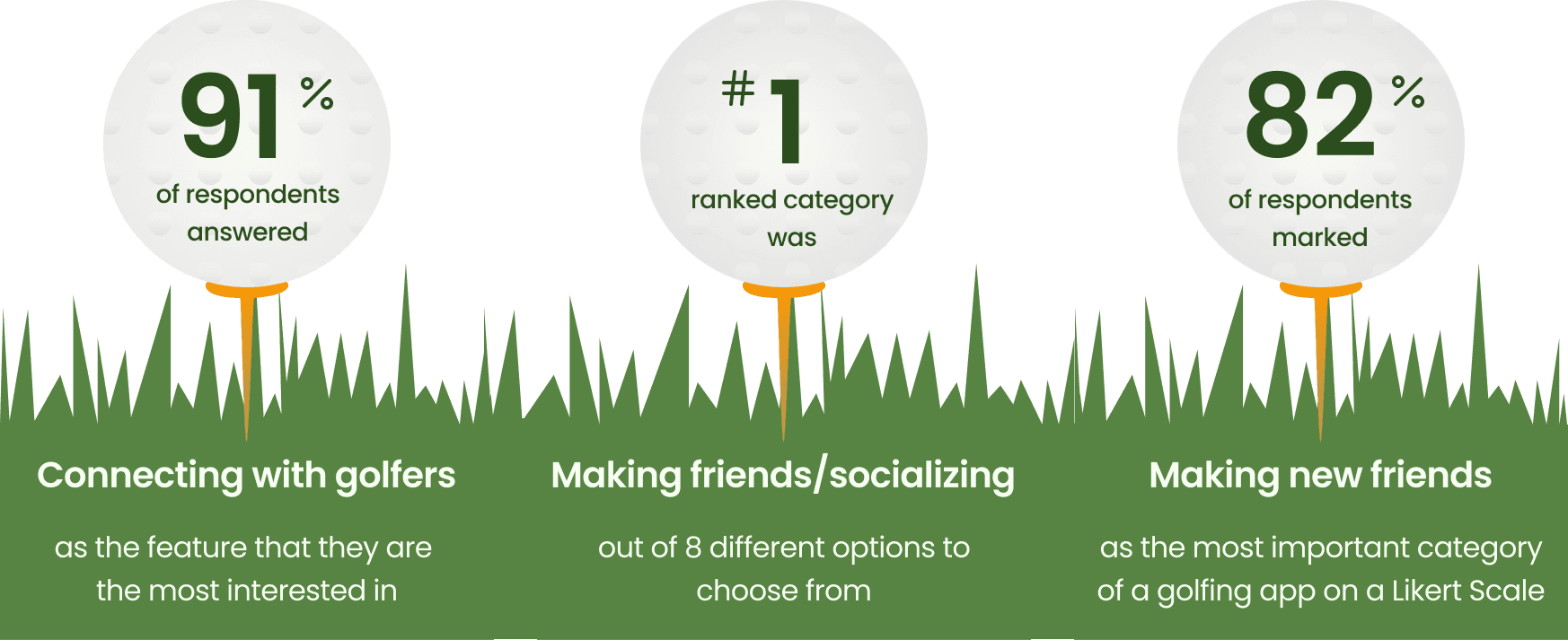
A survey was sent out to gather data regarding golfers’ interests, needs, and challenges. We received 56 completed surveys filled out by a large demographic of golfers living in Austin, Texas.
Golfers currently want to make new friends and connections through the sport. They want to be able to golf with people they know and expand their network of golfers.
Most respondents ranked the social aspect of the sport higher than improving skills or getting the best score possible.
While I was not directly involved in the research process, I made sure to fully consume the research insights after joining the project. This enabled me to gain a comprehensive understanding of the findings and incorporate them into my work on the case study. By leveraging the research insights, I was able to contribute effectively to the project and align my approach with the research findings.
The problem
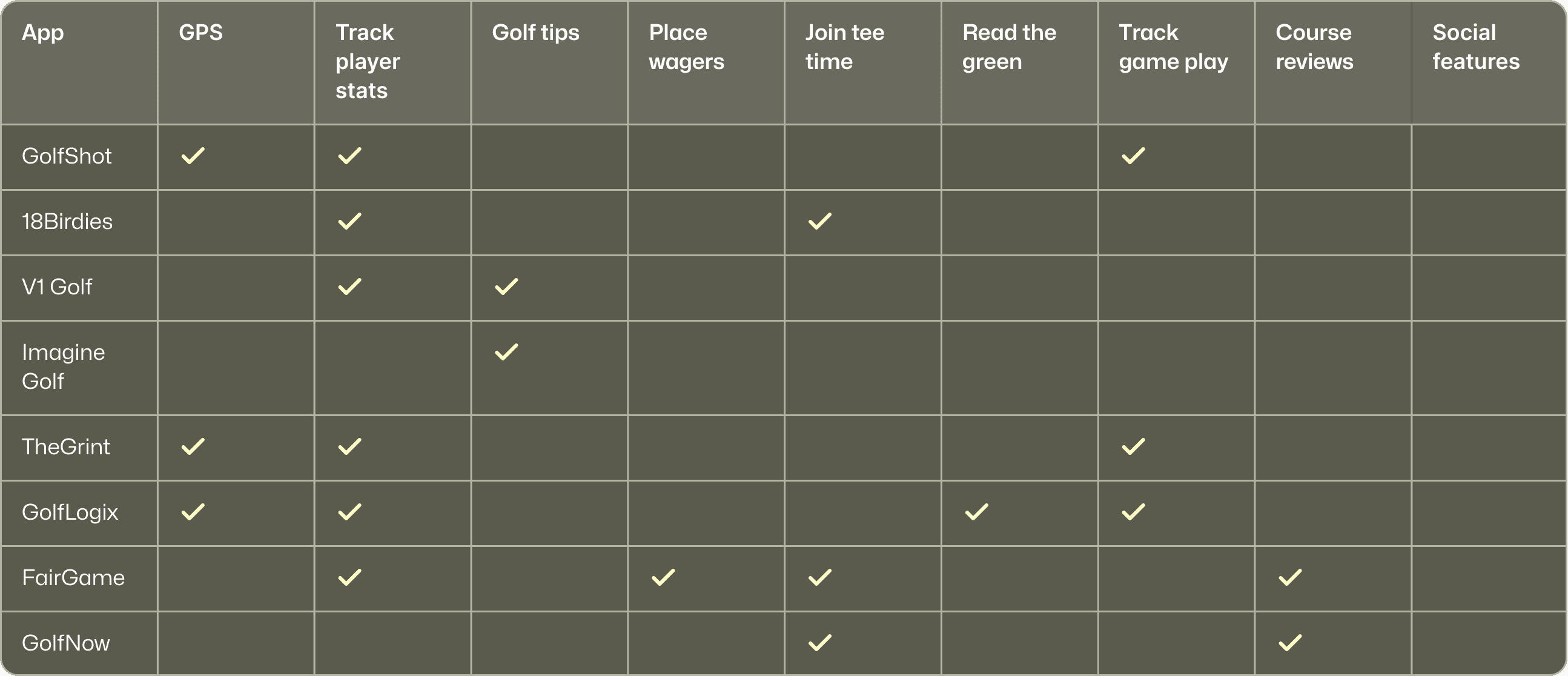
While golfers have a deep appreciation for the sport itself, their needs extend beyond just the game. In fact, socializing with other players is an essential aspect of the golfing experience. However, existing golfing apps in the market fall short when it comes to catering to this social aspect. Although these apps enable players to join a game or track their stats and game data, they do not provide enough social features that golfers crave for. As a result, golfers often feel unsatisfied and yearn for more interactive features that allow them to connect with other players.
Feature comparison among existing golfing apps
How might we give users an avenue to find a golfing community, make friends, and hone in on the social aspect of the sport through the app?
Our proposal was to create groups or communities for users to be able to join, interact with, and golf with on the course. By incorporating a feature for users to be in a shared group, we hypothesized that users would feel a sense of community where they could have a designated space to talk about their shared interests as well as any other niche category that could relate to golf (ex. veterans, school alumni, new grads who golf, people who are new to the sport).
Exploring a social feature
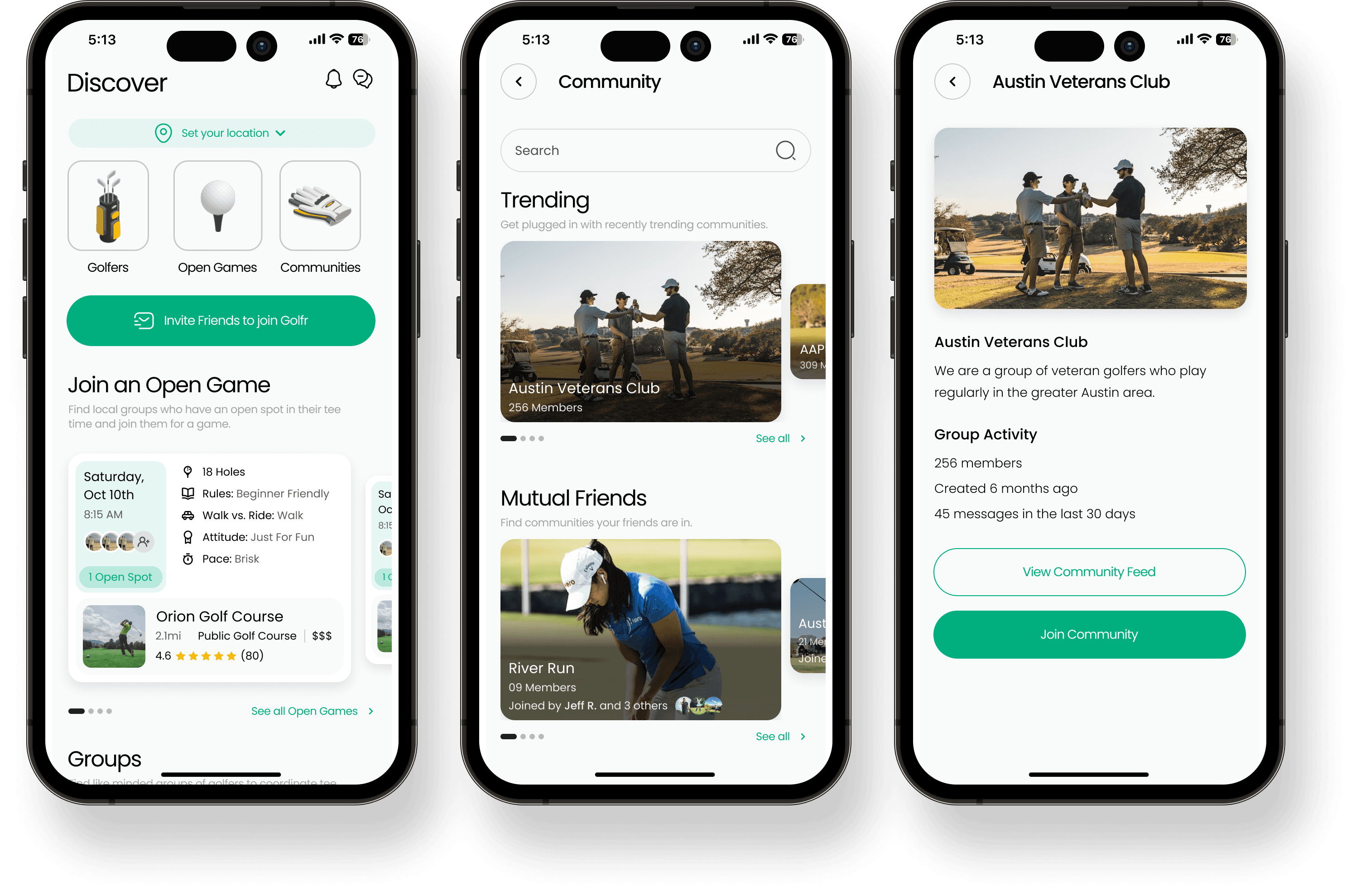
The MVP of Golfr currently allows users to create a profile, join open upcoming games, and message others through the app. I took on the responsibility to design a new feature flow that enabled the discovery of communities where users may be able to make friends and find other golfers with common interests.
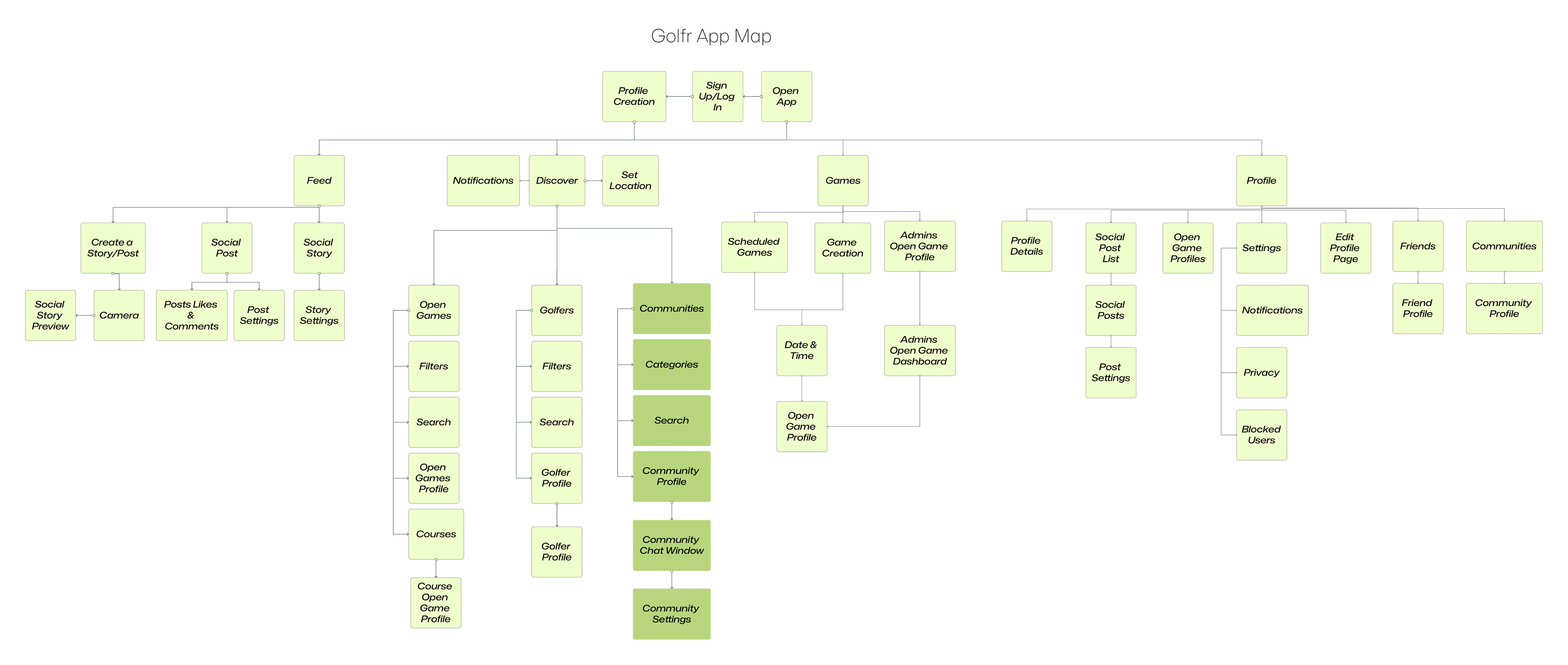
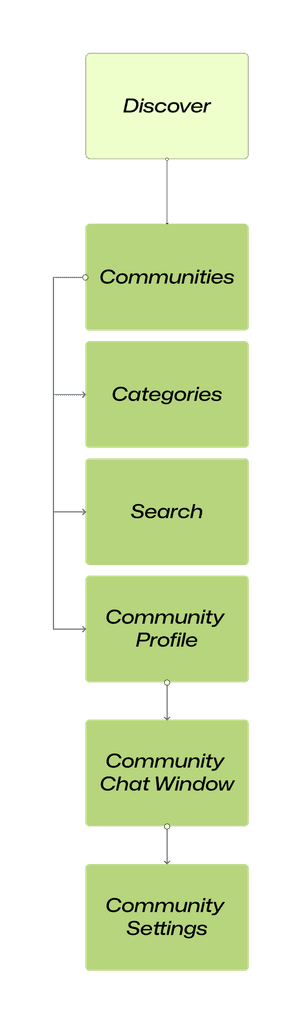
MVP IA
The IA of the app illustrates where the social feature will be located. By accessing the Discover section of the application, users can access the social feature, which enables them to connect with other golfers and book games together.
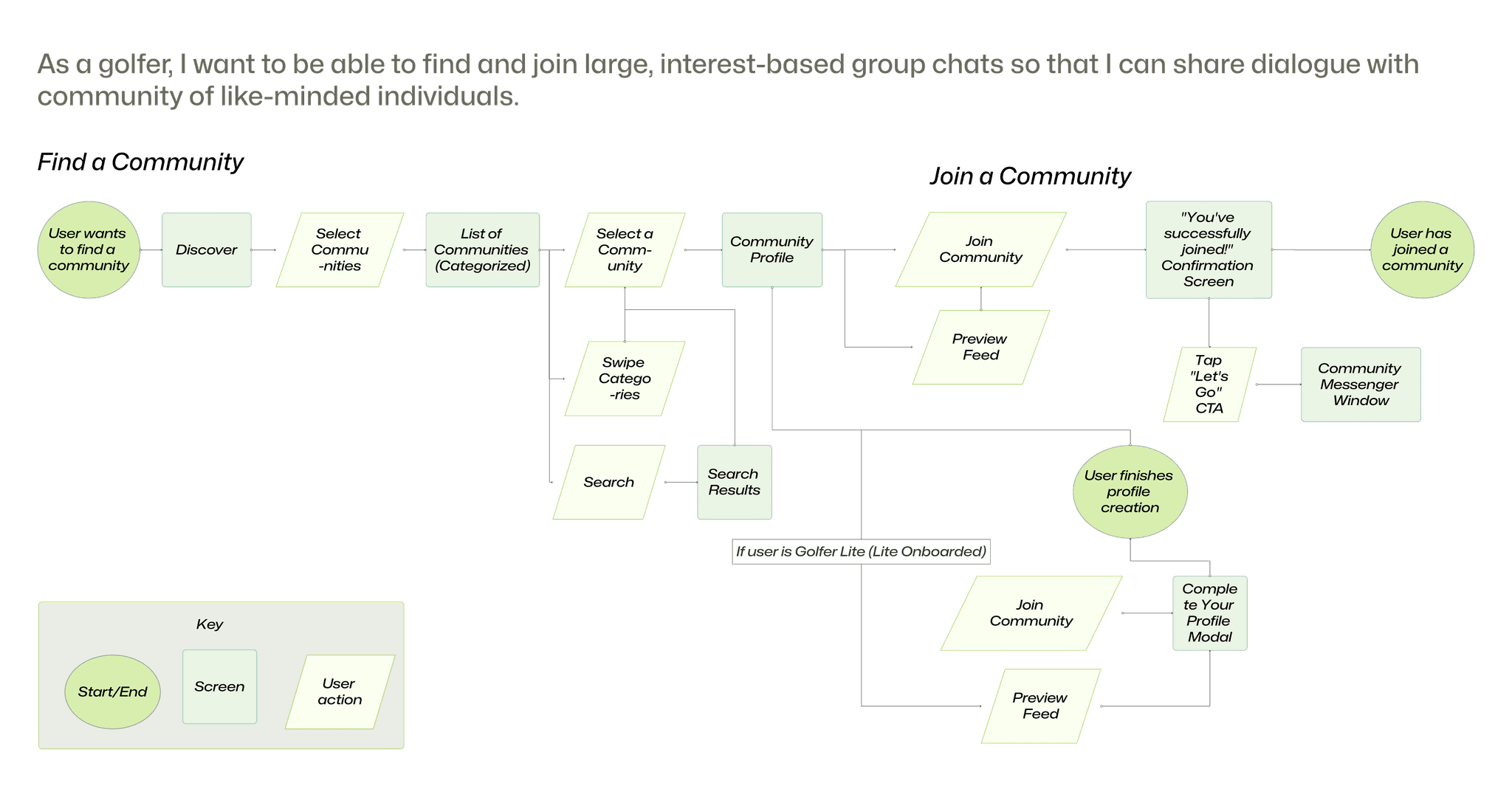
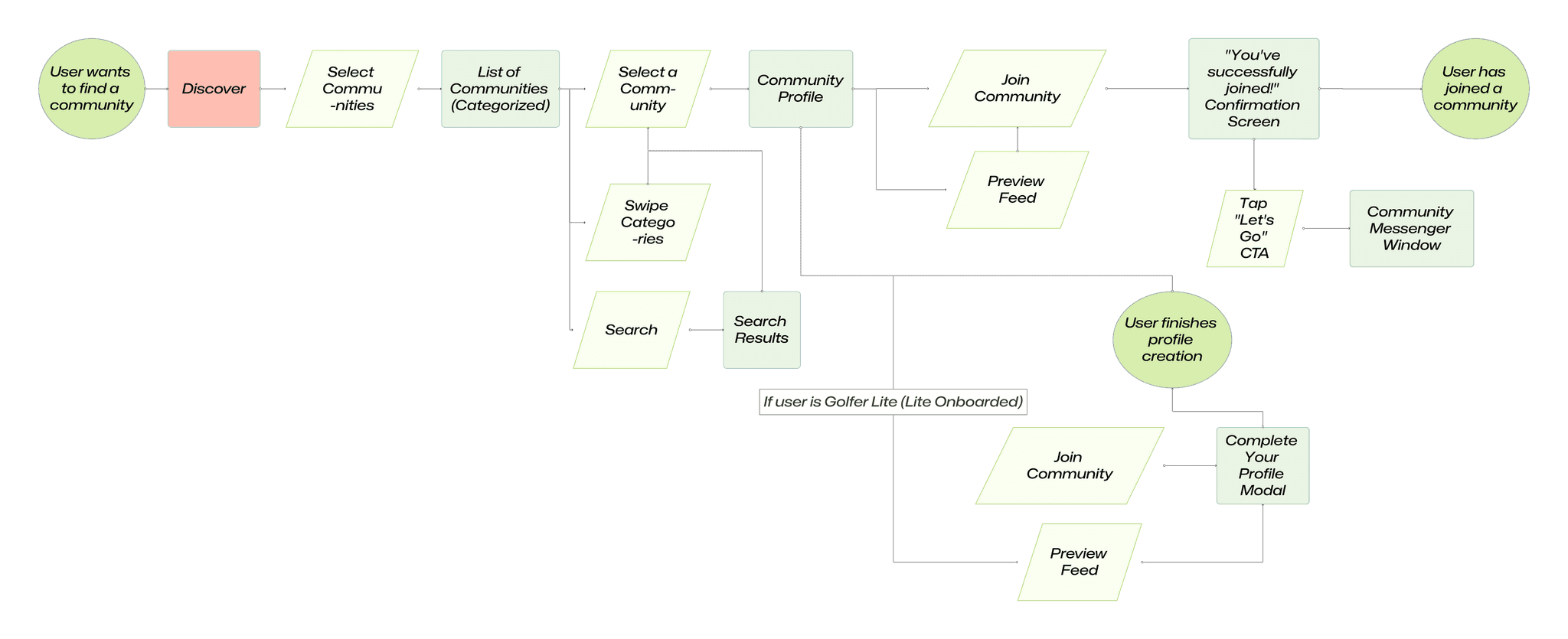
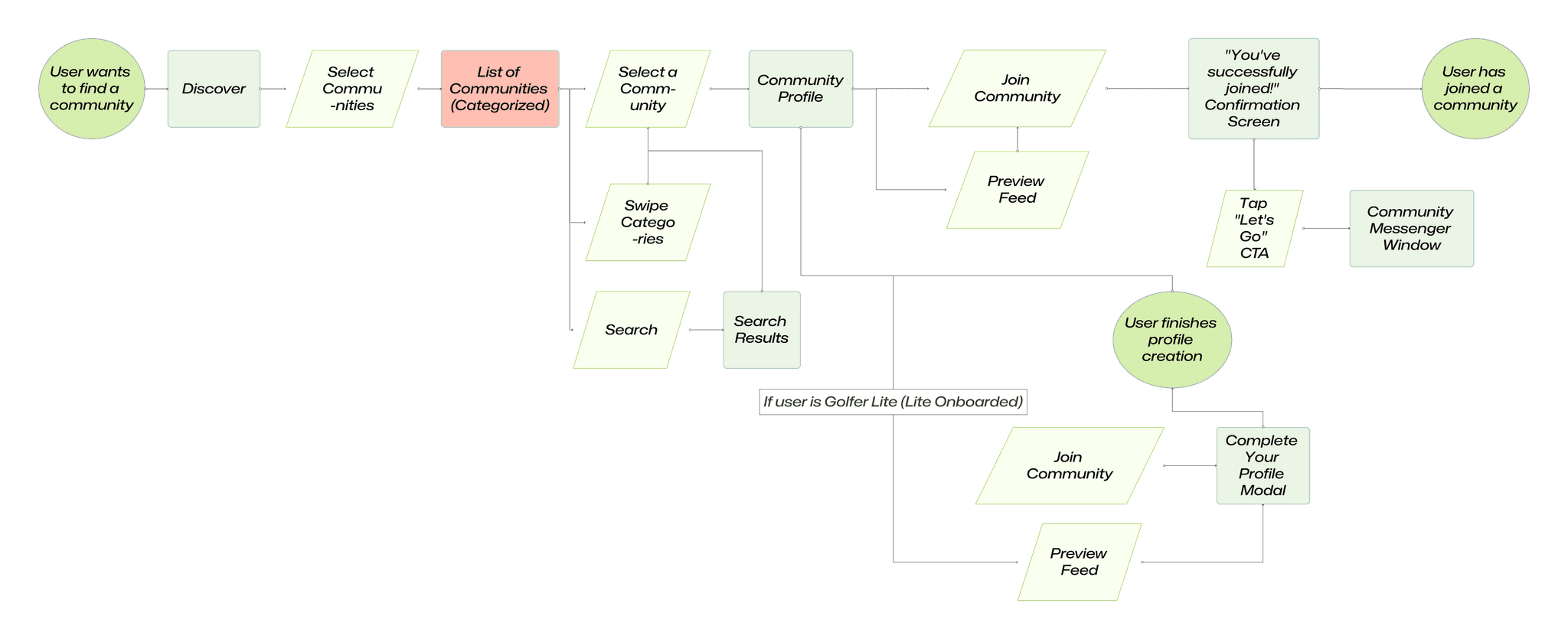
Community feature user flows
I was tasked to design the community feature from the user flows “Find a Community” and “Join a Community”.

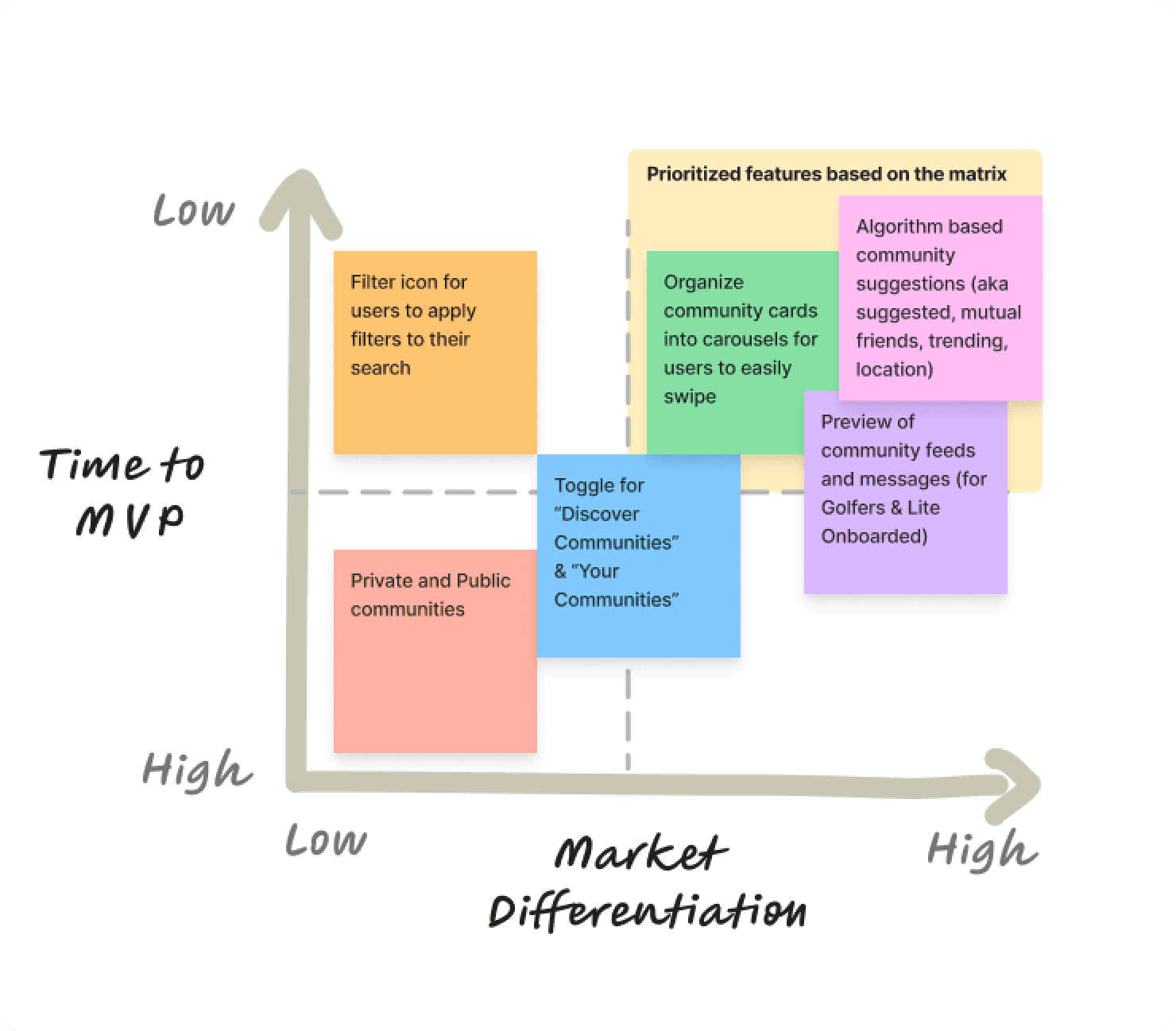
Prioritizing
The first part of the feature flow was to create a public “communities” section so that users may be able to communicate with others openly. This public communication area would be designed to be different from private messaging between groups which was already a part of the original MVP. For the second part of the feature flow, the requirements included a way to help users discover communities with an algorithm that recommends communities based on the user’s mutual friends, location, user preferences and interests in order to increase the overall stickiness of the app. This way, we could encourage community engagement while also avoiding certain communities becoming too top heavy.
Based on the strict MVP scope and timeline, we sat down with product team to understand effort and value and de-prioritized the feature to filter by groups. For this phase, the most valuable requirements determined for users was the ability to swipe through algorithmically suggested communities.
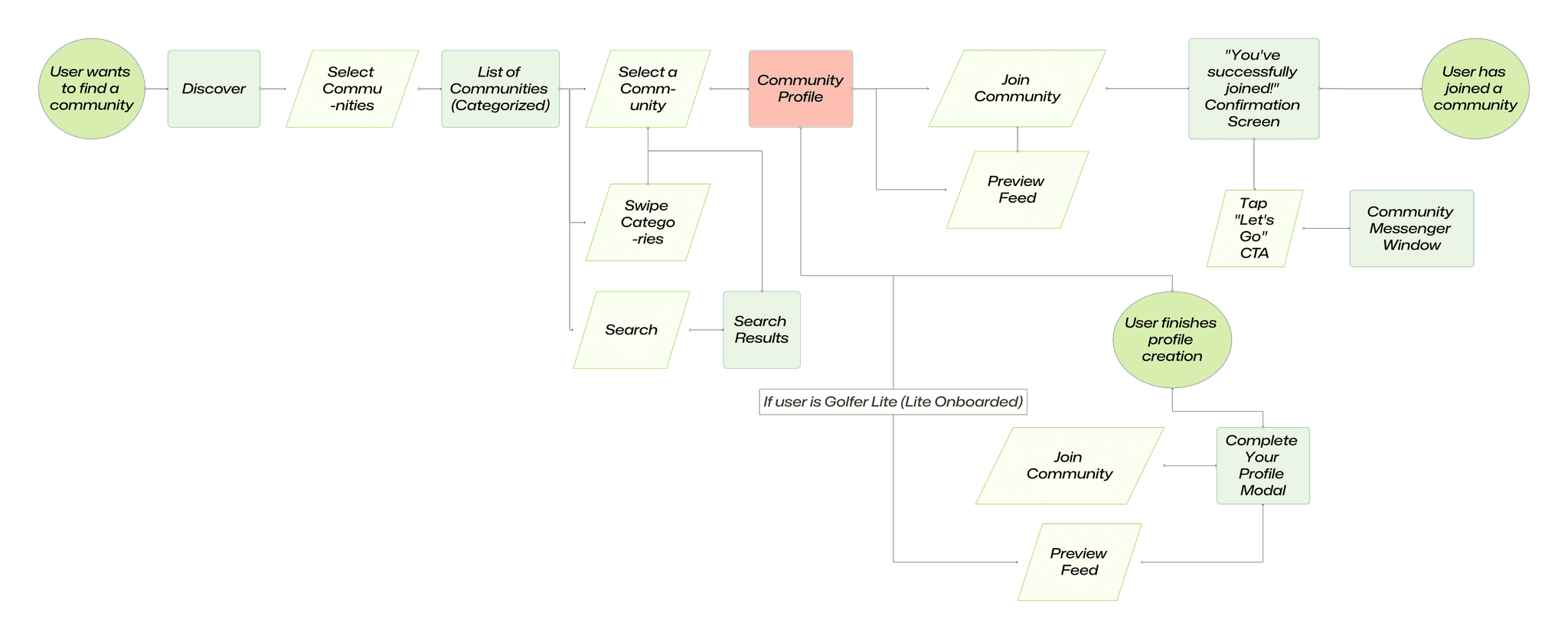
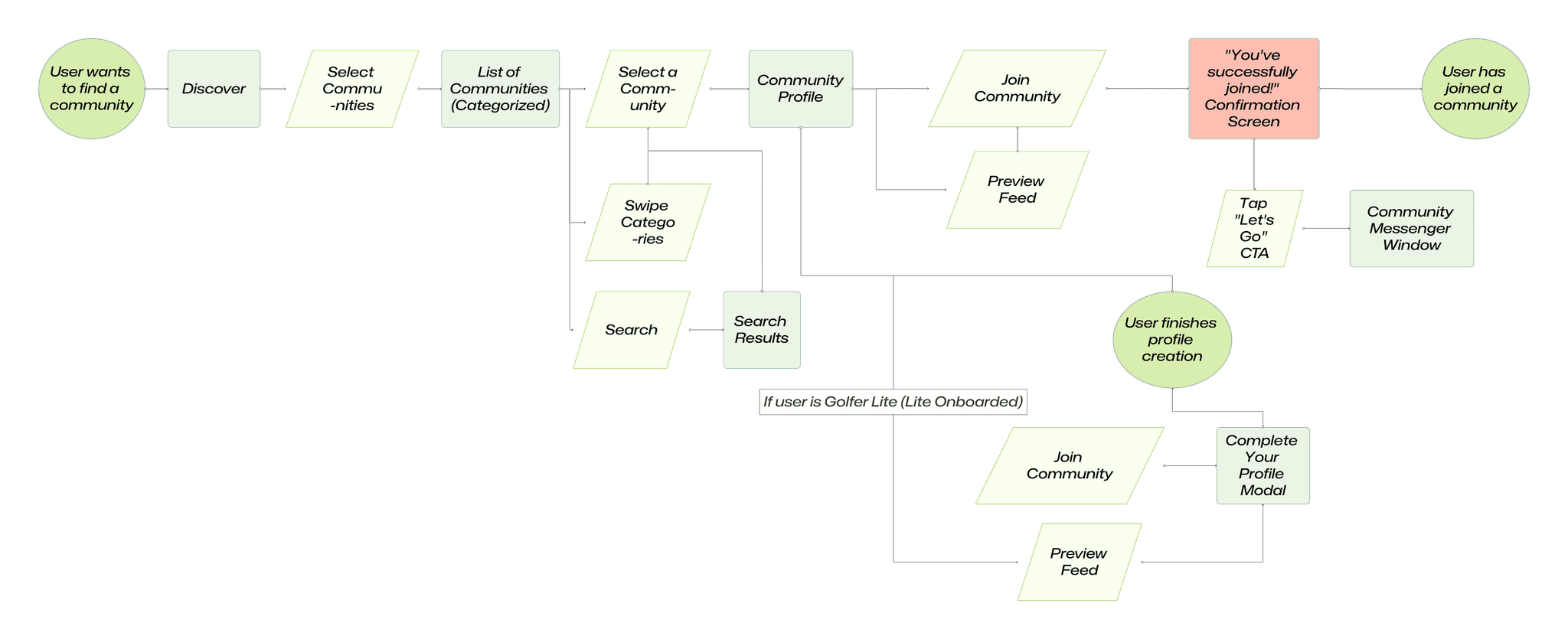
In order to find a community, the user needs to be in the Discovery section of the app. By tapping on “Communities”, they will be navigated to the Discover Communities screen where they can swipe through carousels or use the search function. After selecting a Community card, the user can view the feed or tap to join.
After the user joins the community, they will have the option to tap a “Let’s Go!” button which functions as a shortcut to direct them to their line item messages inbox. From there, they can view their community messages.
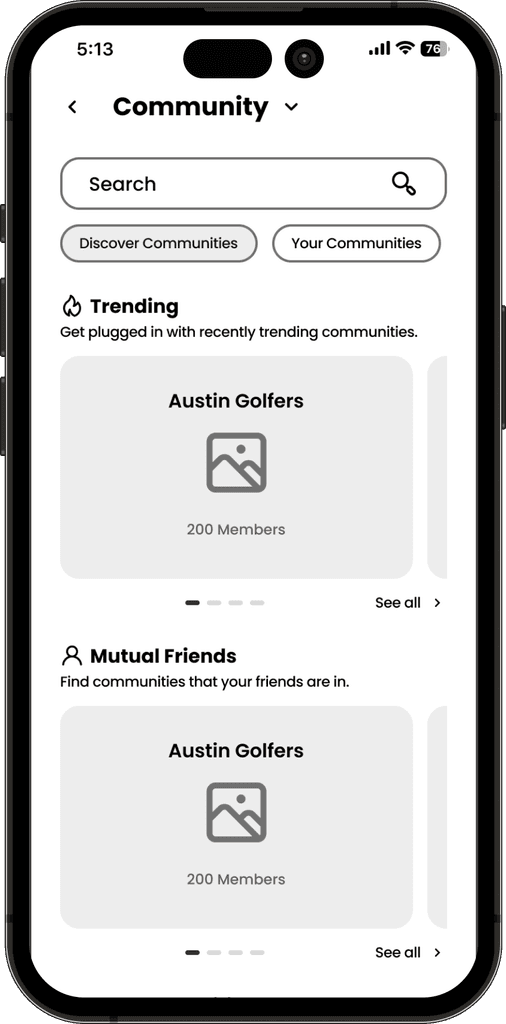
When designing the Discover Communities screen, I wanted to explore how we could categorize community cards to be more digestible for users. After brainstorming the functionality of the filter icon, toggling between Discover Communities and Your Communities, I determined that including algorithm based carousels for users would be the best alternative due to the Information Architecture of the app. (It would be confusing for users to be able to find a list of their joined communities in the Discover section when they could go to their Profile to find a comprehensive list of their friends and communities.)
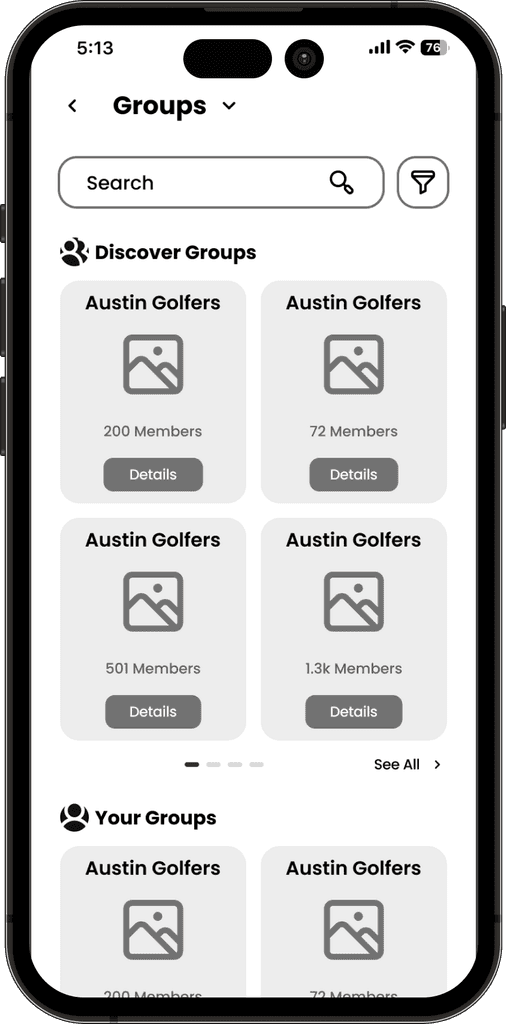
Version 1
User can interact with the search, filter, or featured "Groups" while also viewing the ones they've already joined.
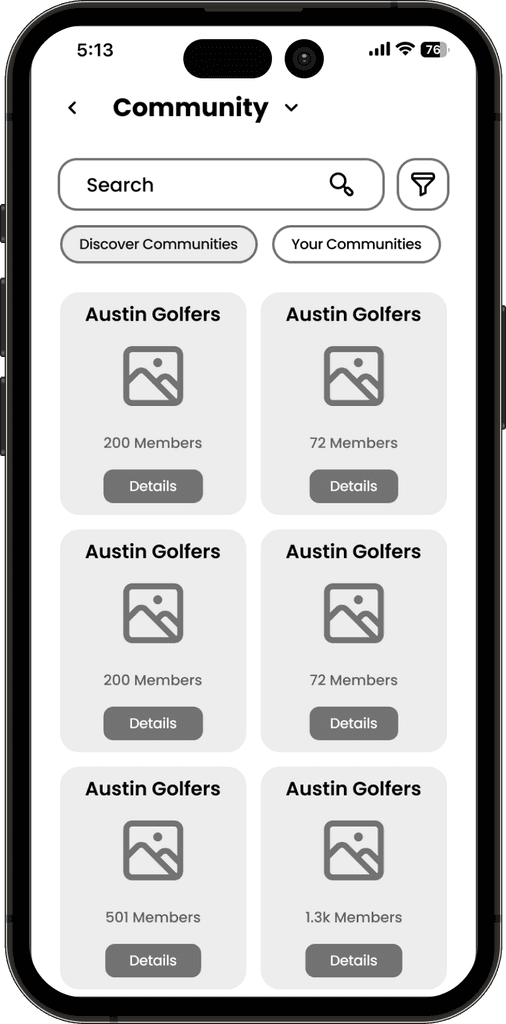
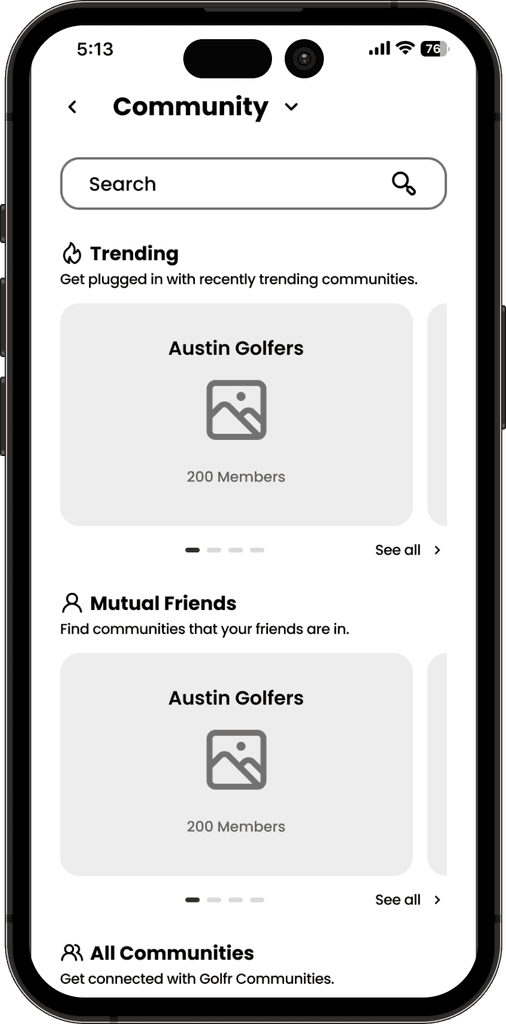
Version 2
There is a separate distinction between "Discover" and "Your Communities" for the user to swipe or toggle. The name "Groups" was changed to "Community".
Version 3
The filter was replaced by algorithm-driven carousels to encourage community activity. Users can view "All" from the third carousel.
Final version
Algorithmic carousels give users convenience and follow Gestalt's principles. Users can find joined communities in their Profile, avoiding confusion with the Discover section.
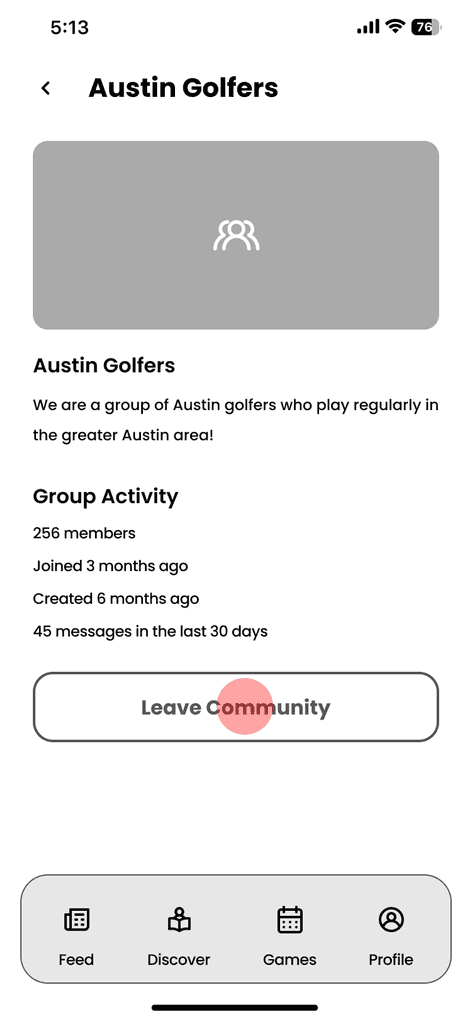
To ensure a seamless experience for users in joining and leaving communities, I initially incorporated the option to leave a community within the community profile under the Discover section of the app navigation. However, upon recognizing that managing community settings under Discover was not intuitive for users, I iterated on this approach.
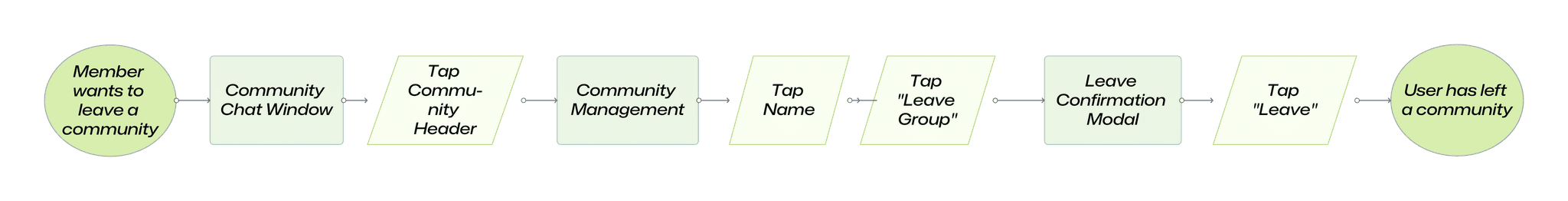
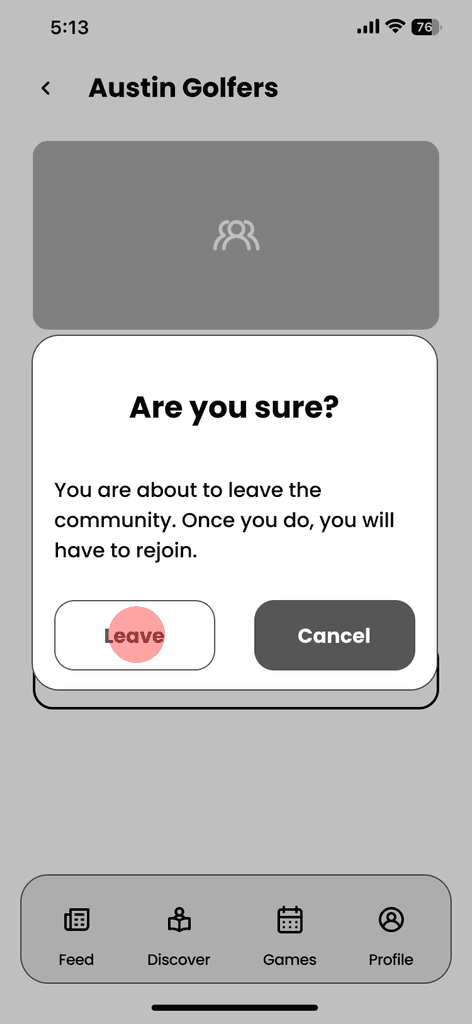
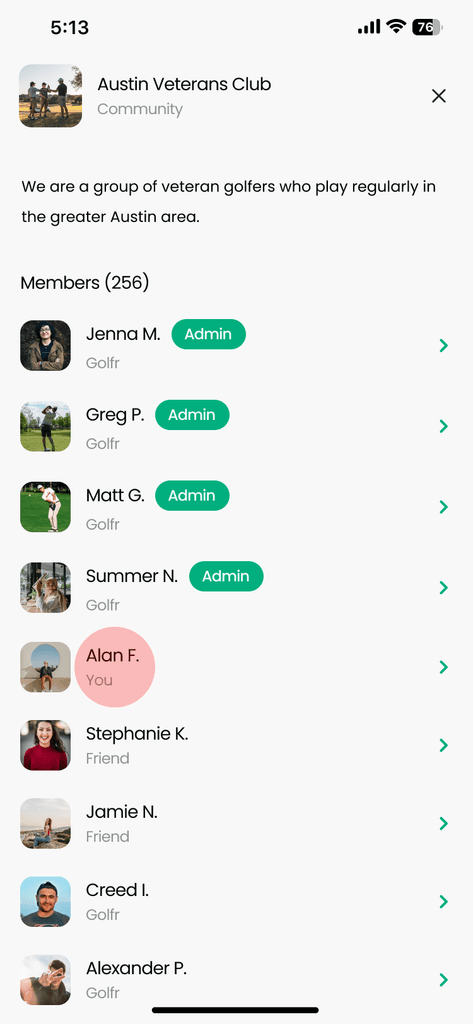
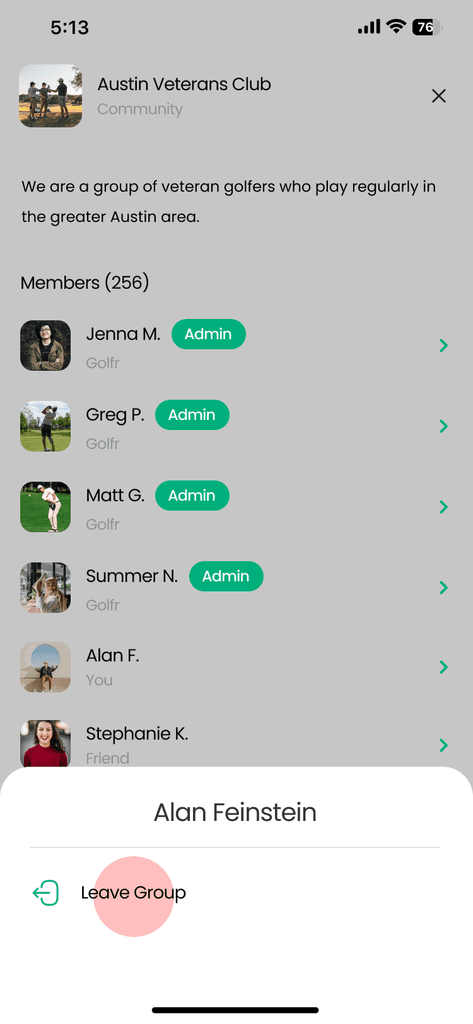
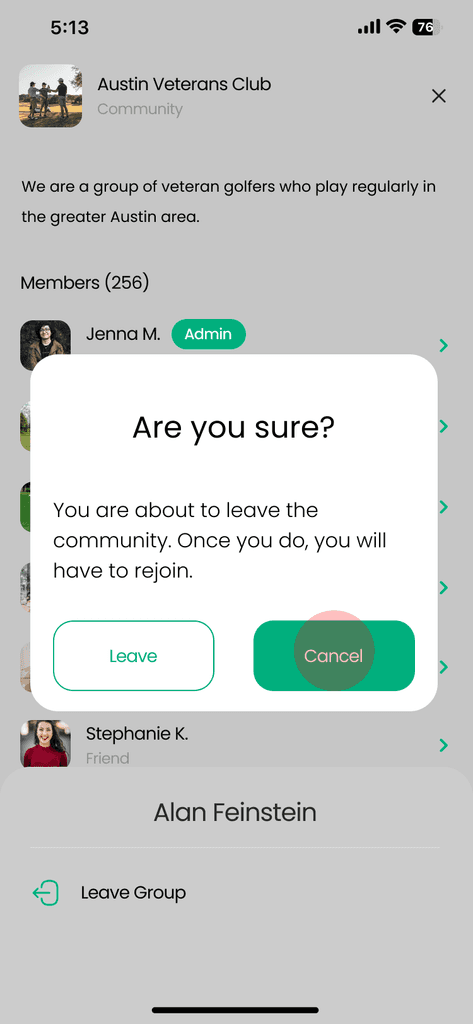
User journey to leave a community
User: As a participant in an interest-oriented public group called "Communities," I want to be able to leave a community if it no longer interests me.
Initial discovery
Navigate to Discover and select an already joined community profile to leave
Centralized is simple
“One place for everything” to manage a joined community is more intuitive with the IA
Considering UI
As I was designing the prototypes, I considered how users would be interacting with each image as they swiped through the carousel of cards.
The initial version of the community card component featured a "More Info" button that users could tap to access the community profile. However, based on Fitt's Law, which suggests that the time it takes to reach a target with a cursor or finger is directly related to the size of the target and its distance from the starting point, I anticipated that users might encounter difficulty tapping the community profile cards due to the current design and size of the button. To address this potential issue, I decided to revise the design of the card by increasing the tap space, thereby providing users with a larger target area that would enable them to select the community profile with greater accuracy.
Improving the community cards
Before
After
This constraint helped me narrow in on the details that otherwise might have been overlooked. We made a note for the UI so that it could be iterated from the initial version to the one that made user interaction easier.
Typography
A geometric yet rounded typeface can appear friendly and sociable.
Brand Colors
Colors include mature shades of green and gray to remind users of golf, the outdoors, and friendly social interaction.
Iconography
Icons are playful due to the soft radius and colorful green fill/stroke.

Components
Card states differ between the context of the screens.
Carousel
Discover
List

Buttons are rounded to maintain a refreshing, welcoming tone of the app.
Secondary Button
Primary Button
Pressed State
Notification Banner
The solution
User story: As a golfer, I want to be able to find and join large, interest-based group chats so that I can share dialogue with community of like-minded individuals.
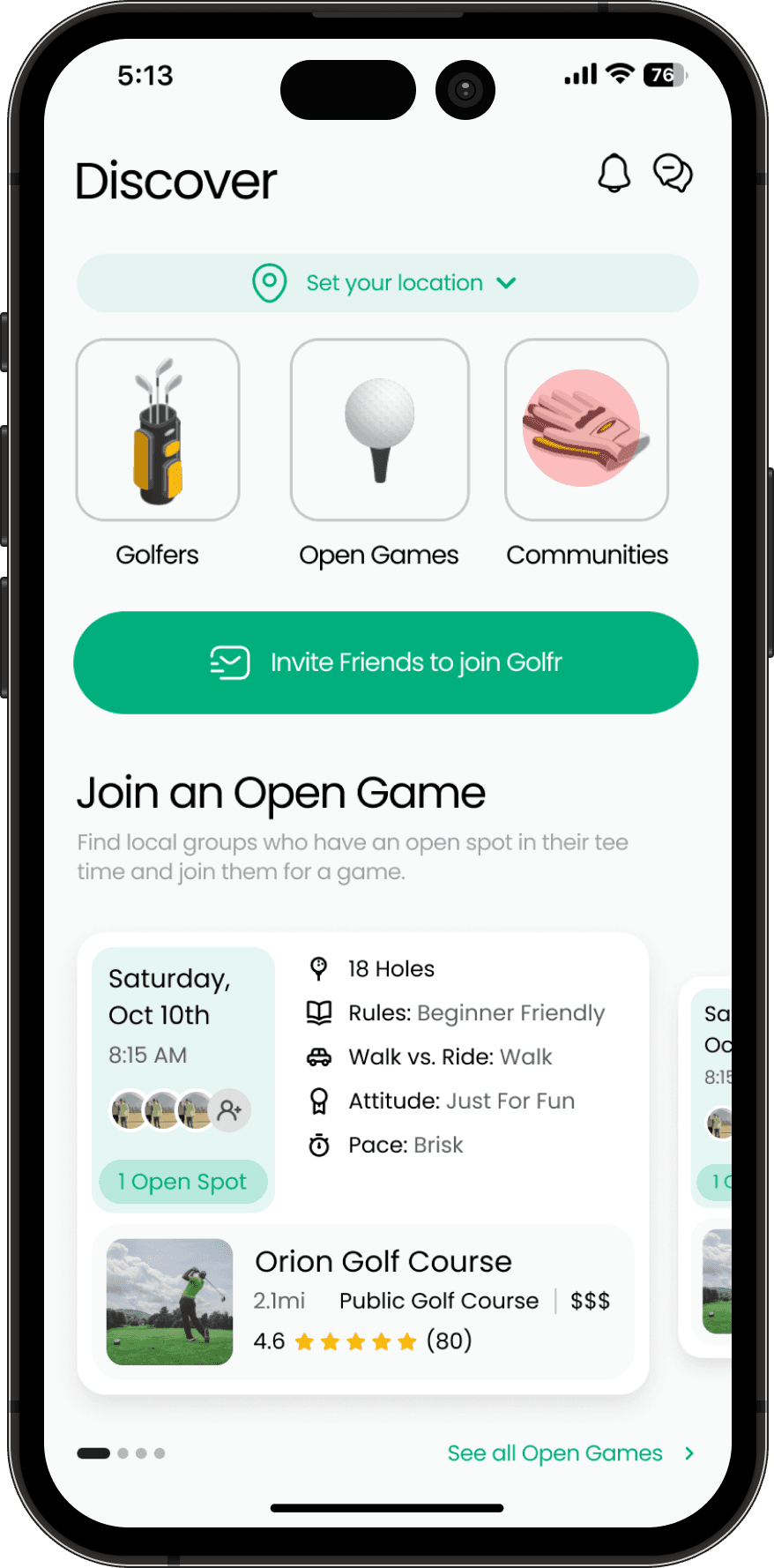
Step 1
From the Discover screen, users can navigate to the Communities button to discover existing public communities.
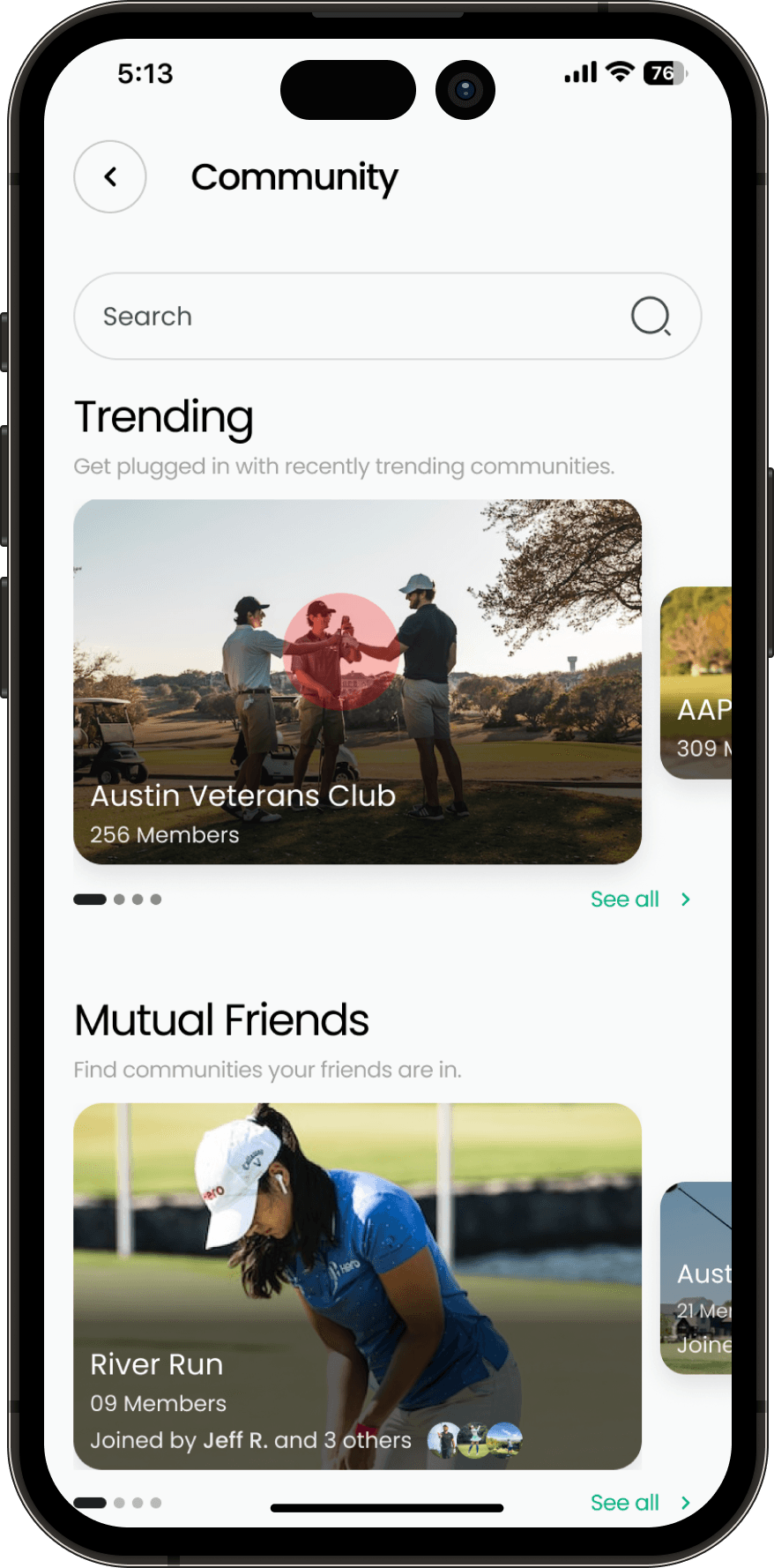
Step 2
Algorithmic carousels appear to give the user ease when searching through categories.
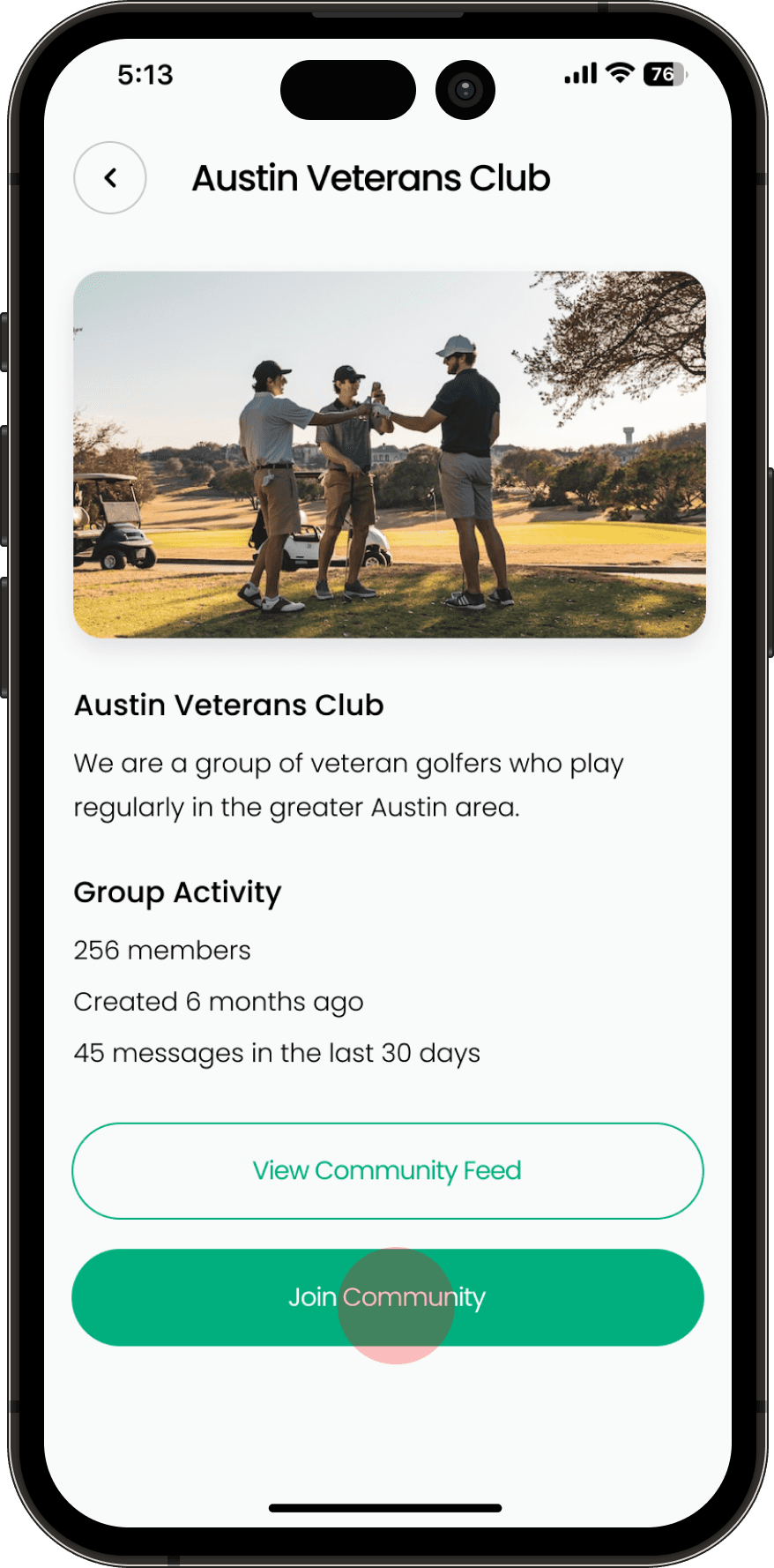
Step 3
After selecting a community profile, the user can read more about the community & view the Community Feed before choosing to join.
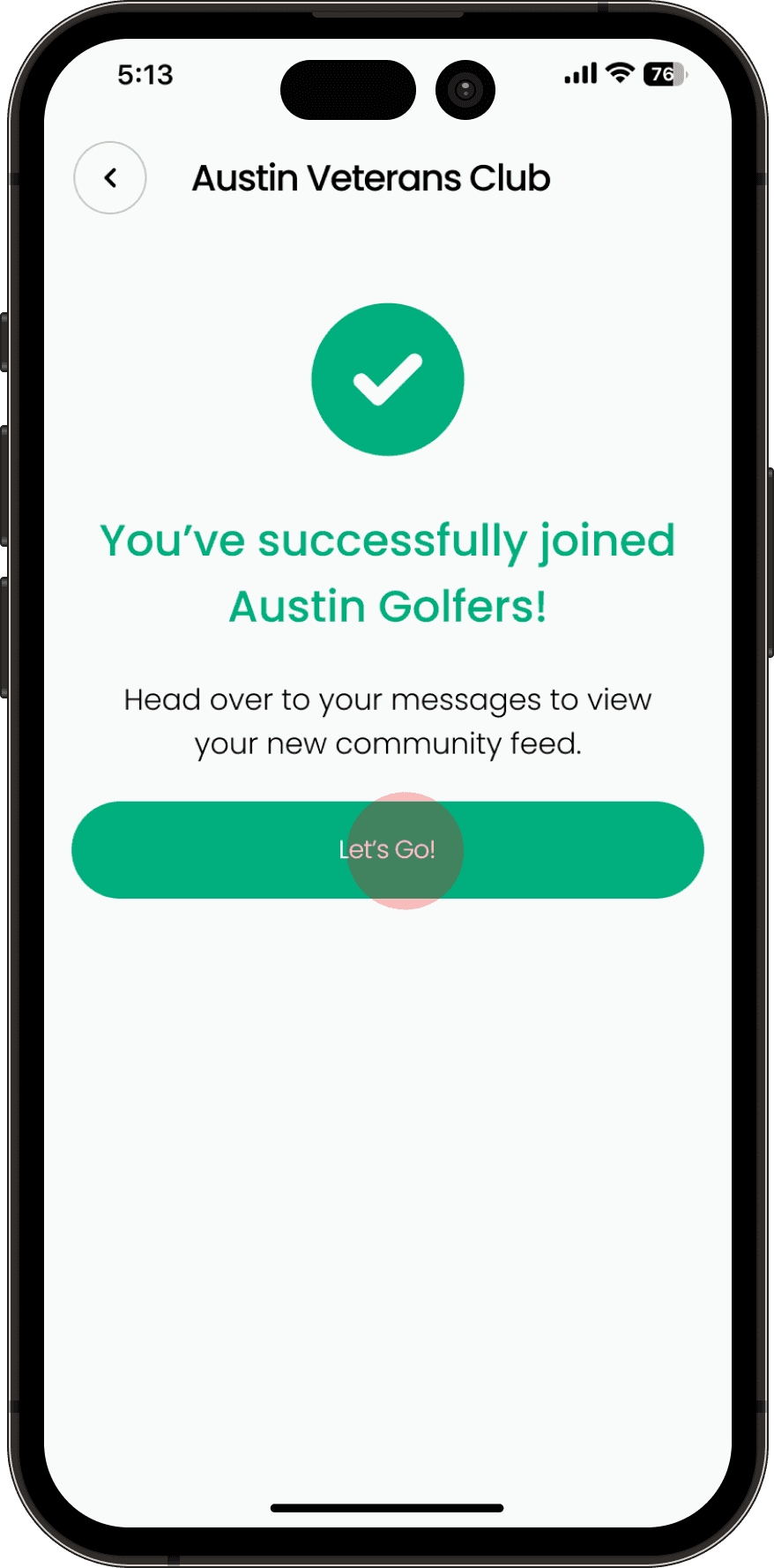
Step 4
Once the user has successfully joined, they have the ability to tap on “Let’s go” to take them to the Community Feed located in Messenger.
The video below illustrates the designs for Golfr’s social features. Not only will users be able to discover and join communities, they can also interact in community feeds by sending messages, planning games, and discussing other topics. Additionally, once a user decides they are no longer interested in the community, they have the freedom to leave by tapping into the community management header.